
Tapcart
Empowering Shopify brands with no-code mobile app.
Tapcart enables Shopify merchants to build and manage mobile apps for their stores, but the existing CMS lacked the flexibility and ease of use that merchants needed to customize their storefronts independently. My goal was to design an intuitive, no-code CMS that simplified app customization while maintaining brand identity—reducing merchant reliance on customer support and streamlining the mobile app creation process.
Solution //
B2B, B2C, SaaS
Role // Design Lead
Responsibilities
Conducted user interviews with Shopify merchants to uncover pain points
Designed an intuitive drag-and-drop CMS for seamless app customization
Developed a real-time preview system to improve user confidence
Created reusable, flexible UI components for scalable customization
Project specifications
Tools:
Sketch
Adobe Photoshop
The Challenge
Tapcart’s rapid growth meant supporting a wide range of merchants, from small businesses to large Shopify Plus brands. However, merchants struggled with:
Rigid Customization Options → Limited ability to adjust their app layout to match their brand identity
Lack of Real-Time Feedback → Users couldn’t see changes instantly, leading to frustration
Over-Reliance on Support → Merchants frequently contacted Tapcart for help with setup, slowing down adoption
Research & Insights
To better understand merchant needs, I collaborated with the product and support teams, conducted user interviews, and observed how merchants interacted with the CMS. Key insights included:
Users wanted flexibility. Brands needed to customize their mobile apps without feeling restricted by pre-set templates.
Real-time feedback builds confidence. Merchants hesitated to make changes because they couldn’t preview updates instantly.
Simplicity was key. Many merchants weren’t tech-savvy, so the CMS needed to be as intuitive as Shopify’s native tools.
Design Solutions
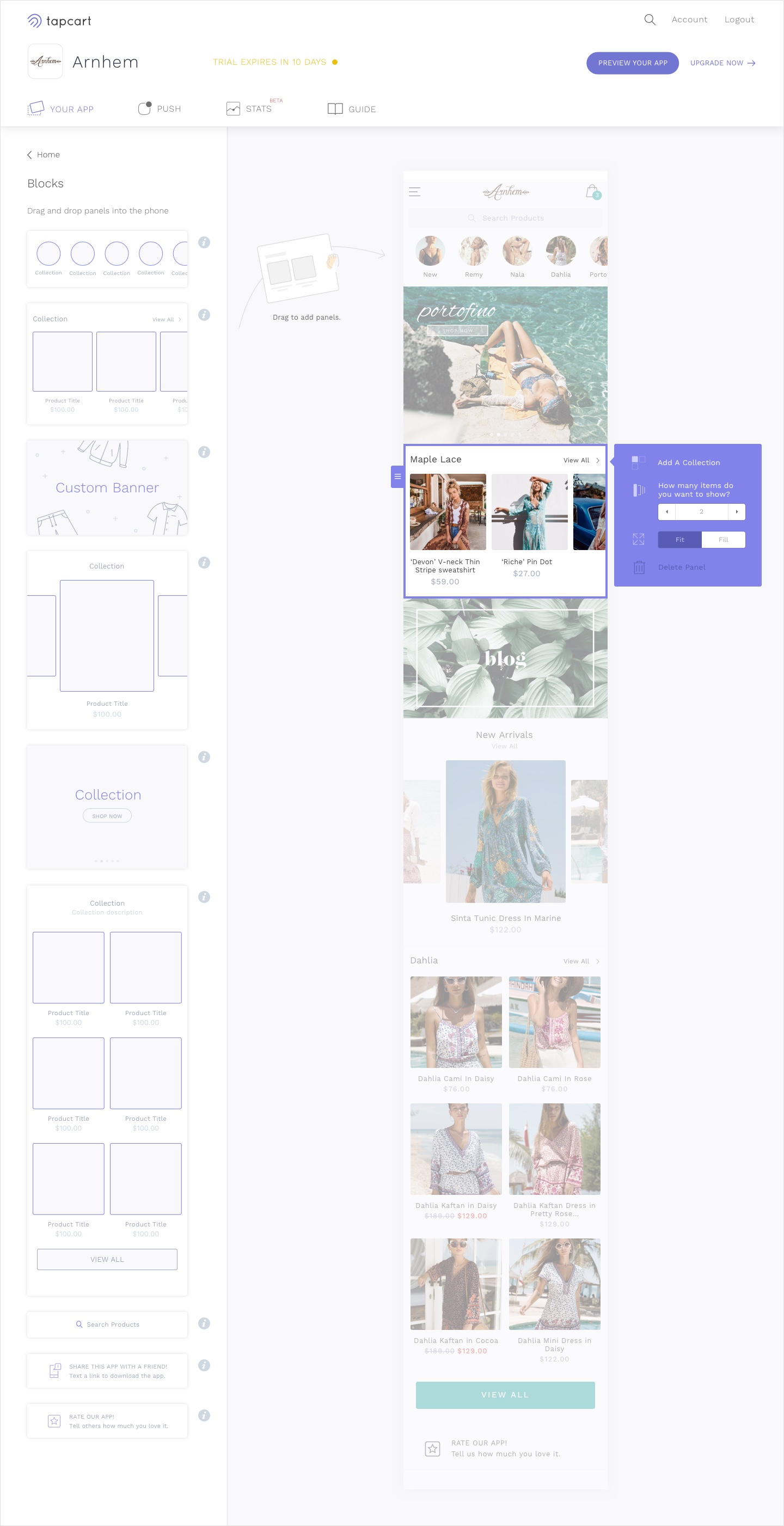
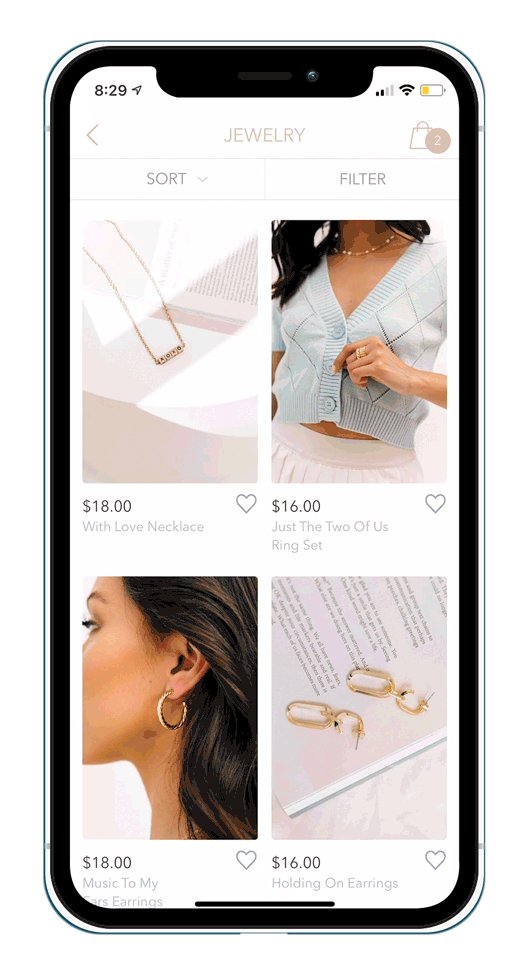
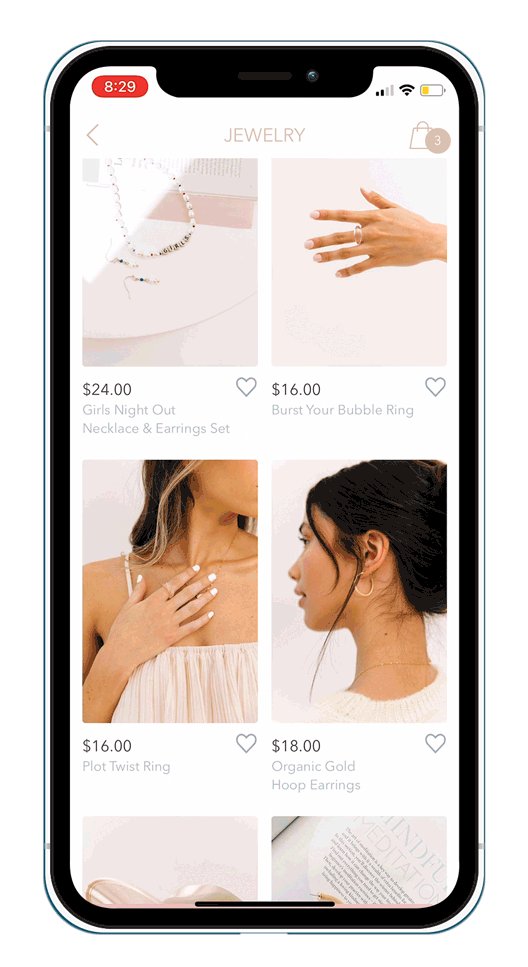
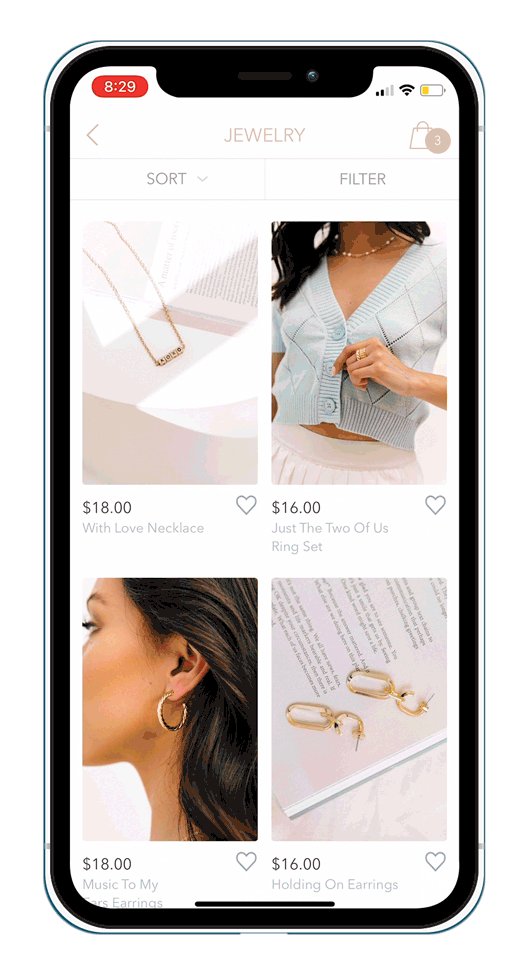
Drag-and-Drop CMS
→ Merchants could easily rearrange and customize sections, similar to Shopify’s website editor.
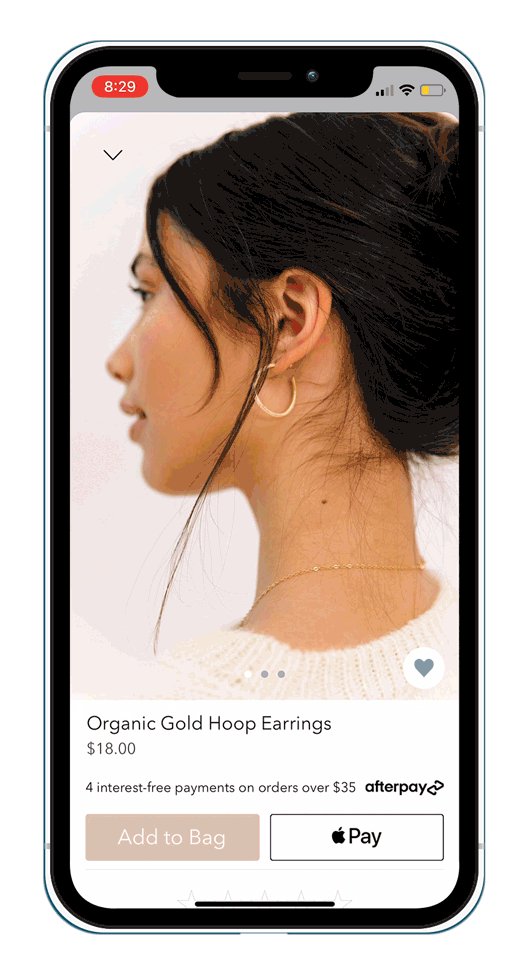
Live Preview Functionality
→ Users could see design changes in real time, reducing guesswork and increasing confidence in their edits.
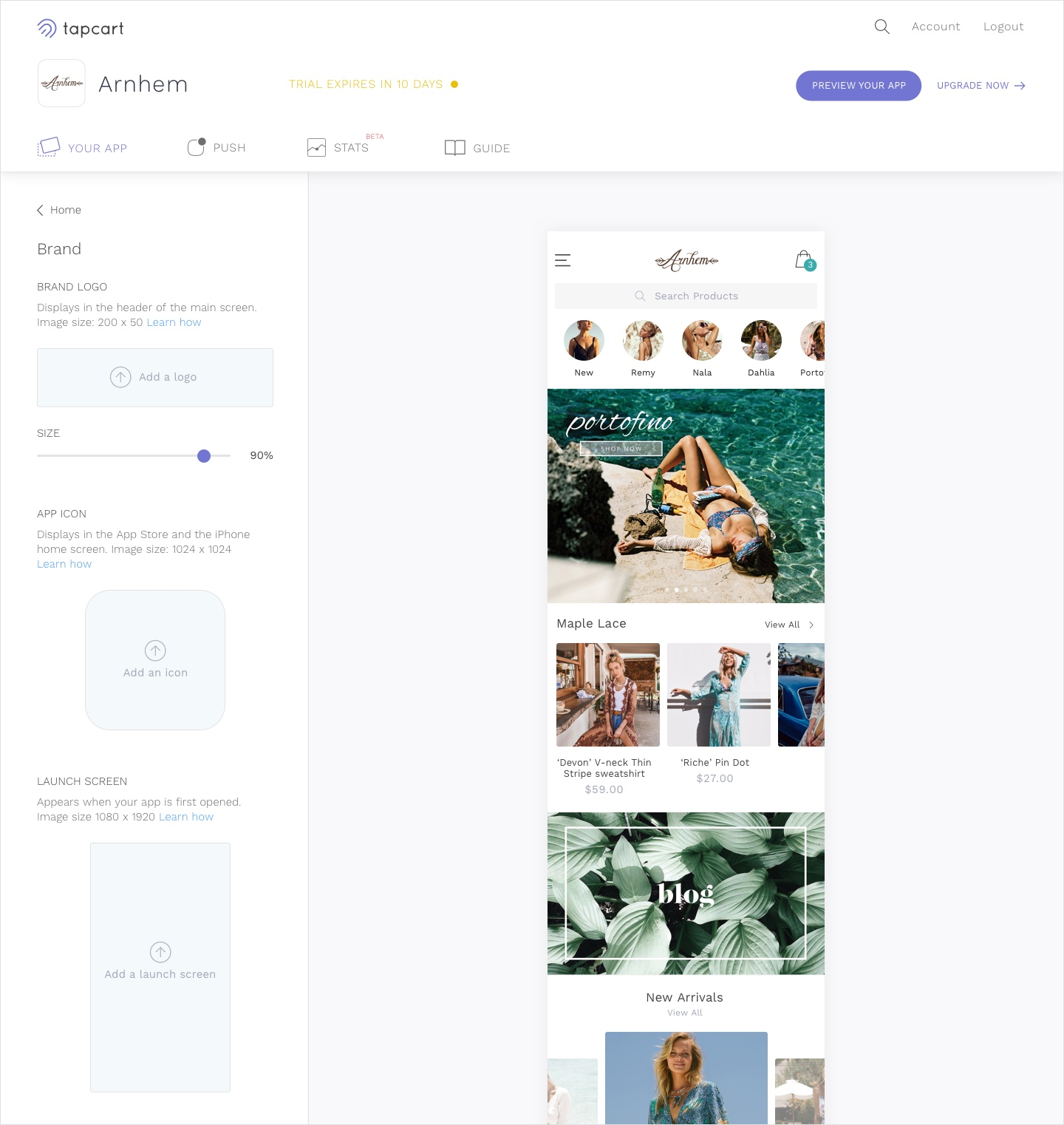
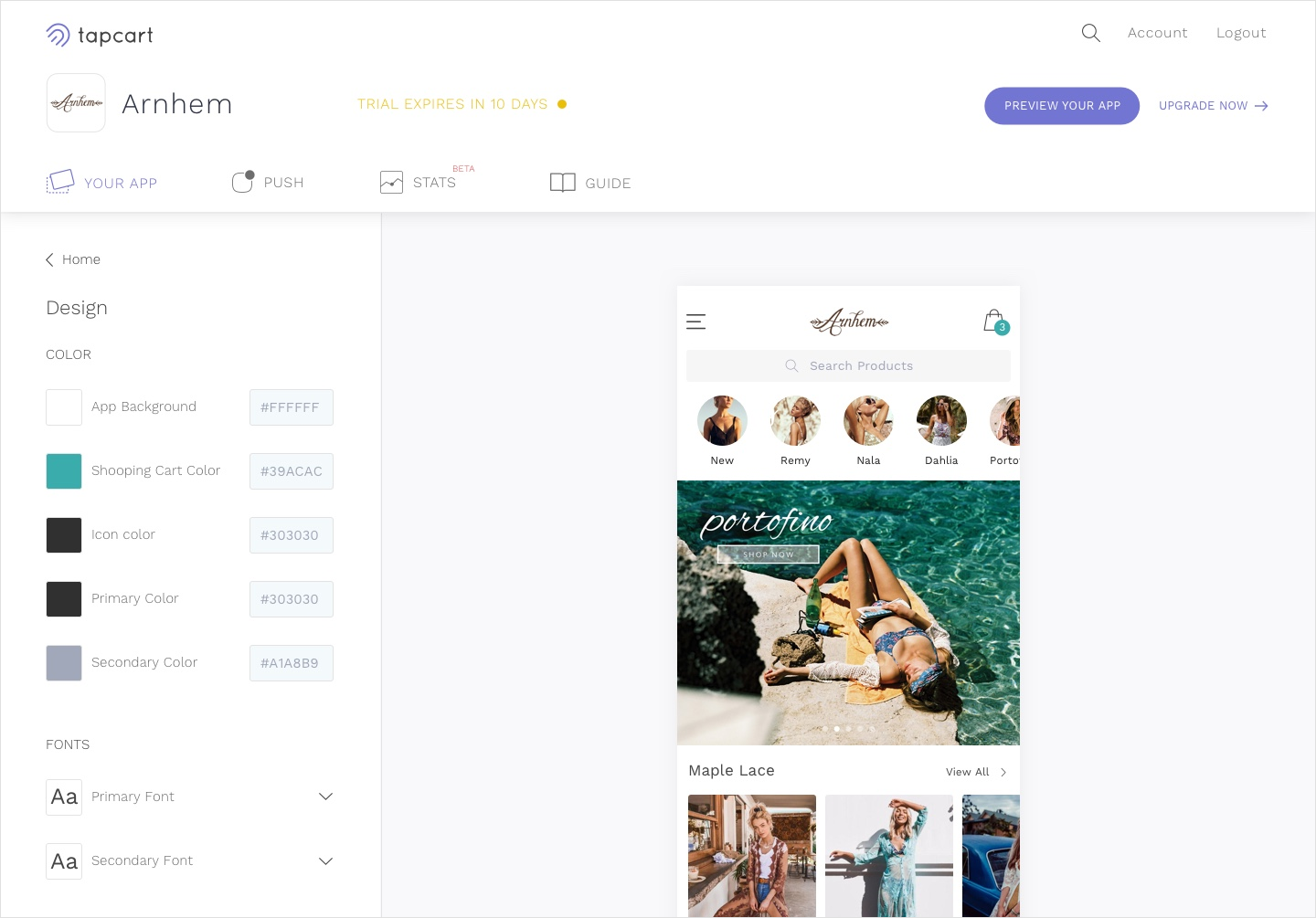
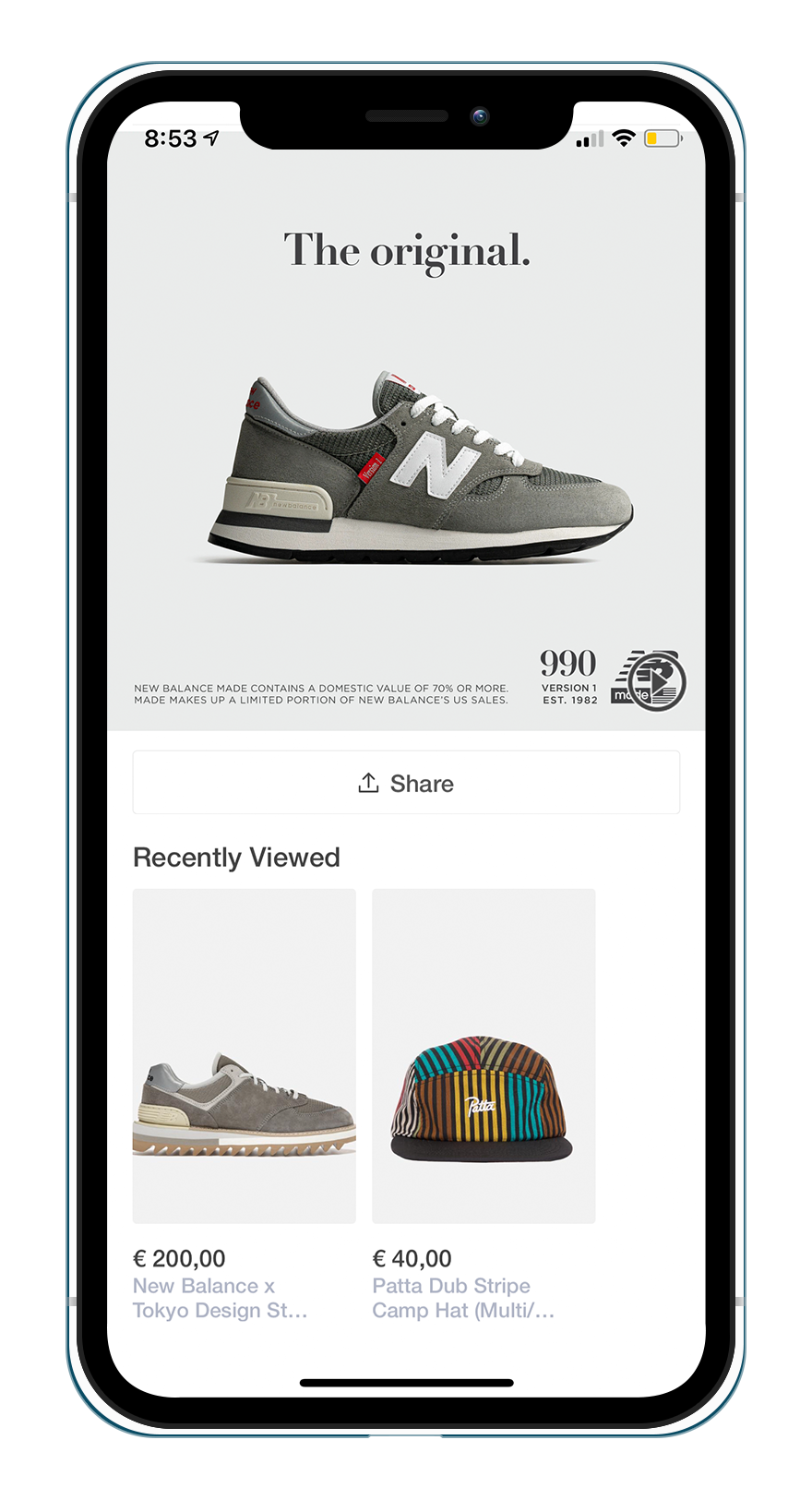
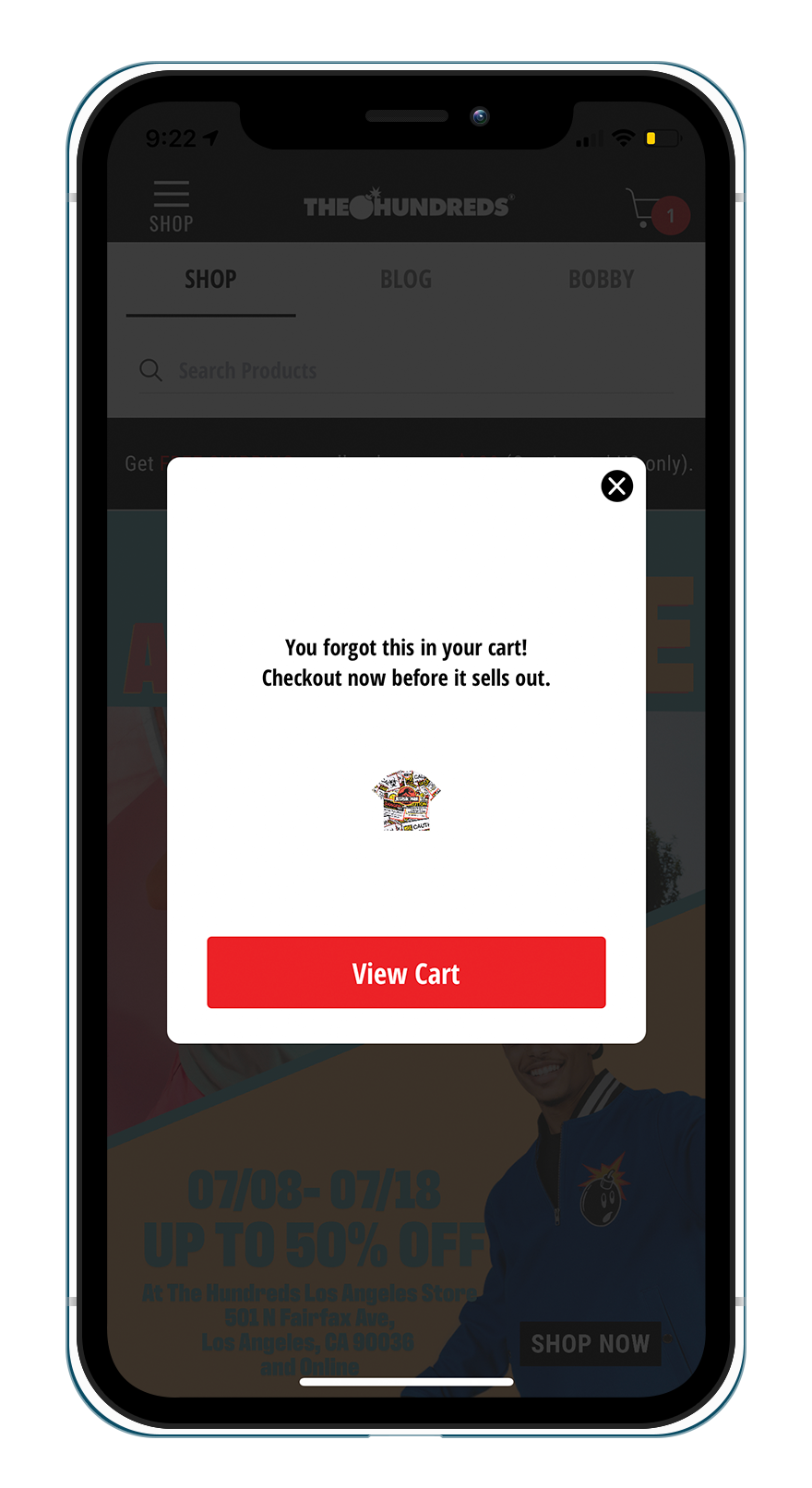
Customizable Storytelling Components
→ New flexible content modules allowed merchants to showcase products, promotions, and branding elements seamlessly.
Scalable UI Framework
→ A modular design system ensured Tapcart could expand features without breaking consistency.



Impact & Outcomes
Easier Adoption & Merchant Independence
→ The intuitive CMS reduced the need for customer support, allowing brands to self-serve and launch faster.
Higher Engagement with the CMS
→ Merchants reported feeling more confident making updates on their own without fear of breaking their app design.
Improved Brand Customization
→ The flexible components enabled merchants to better align their app’s design with their brand identity.
Scalability for Tapcart
→ The reusable design framework allowed Tapcart to roll out new features more efficiently.




Reflections & Learnings
This project reinforced the importance of user-centered design in SaaS tools. By prioritizing simplicity and real-time feedback, we empowered merchants to confidently customize their apps—reducing friction in the onboarding process and strengthening Tapcart’s value proposition.

Team
—
Director: Eric Netsch
Design Lead: Mei Li
Developer: James Gobert

